Next: Making Jar Files Up: CIS228/CIS229 2nd Year Programming Previous: Week 13

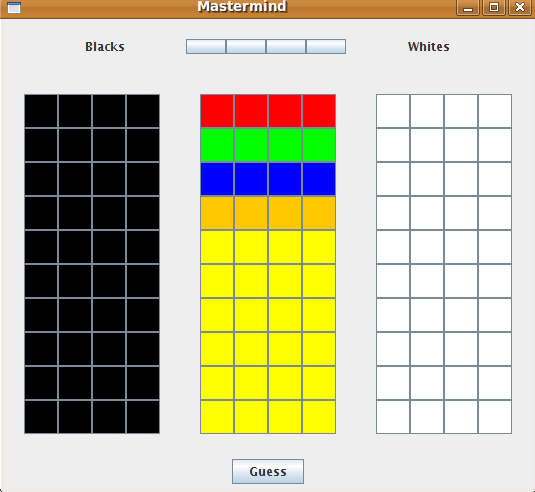
Here is some code MastermindGui.java which produces this. You need to make a new row visible after each attempt by the user. Here's how it looks at the beginning:

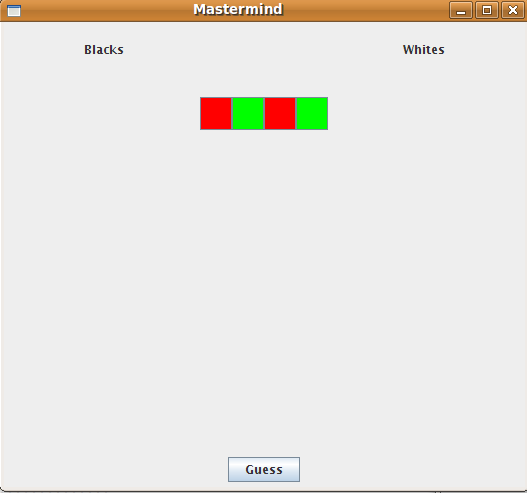
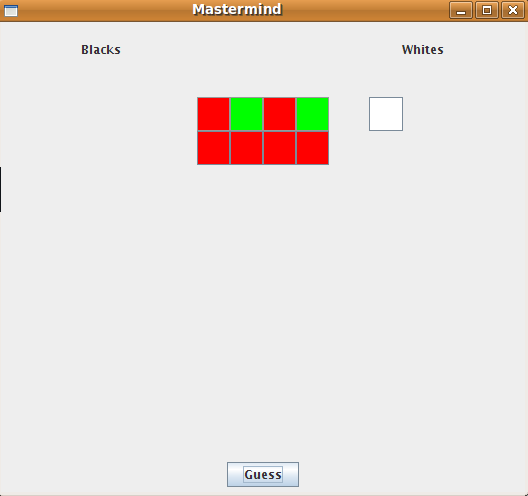
Here's how it looks after one go:

You need to add actionlisteners to all coloured peg buttons. Use mouse clicks to cycle round the colours. You need to add an action listener to the guess button. This is where the black and white pegs will be calculated and the correct number of them made visible for the next go.
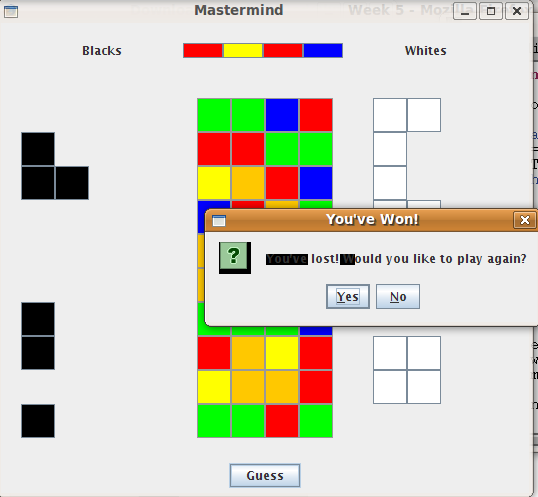
At the end of the game the top row (ie. the computer's guess is revealed:

Notice the deliberate bug!